
I’m excited to share a chrome extension I’ve developed to enhance your experience with Google Server-Side Tag Manager and Google Analytics debugging. The extension, named sGTM – add X-Gtm-Server-Preview Header.
What main challenge does this solve?
If you use a server side Tagmanager with multiple Domains it is annoying to switch the preview URL. It is not possible to debug multiple domains with the same preview. This is where my extensions comes in: With this extension it doesn’t matter on which domain the preview page is.
Main Features
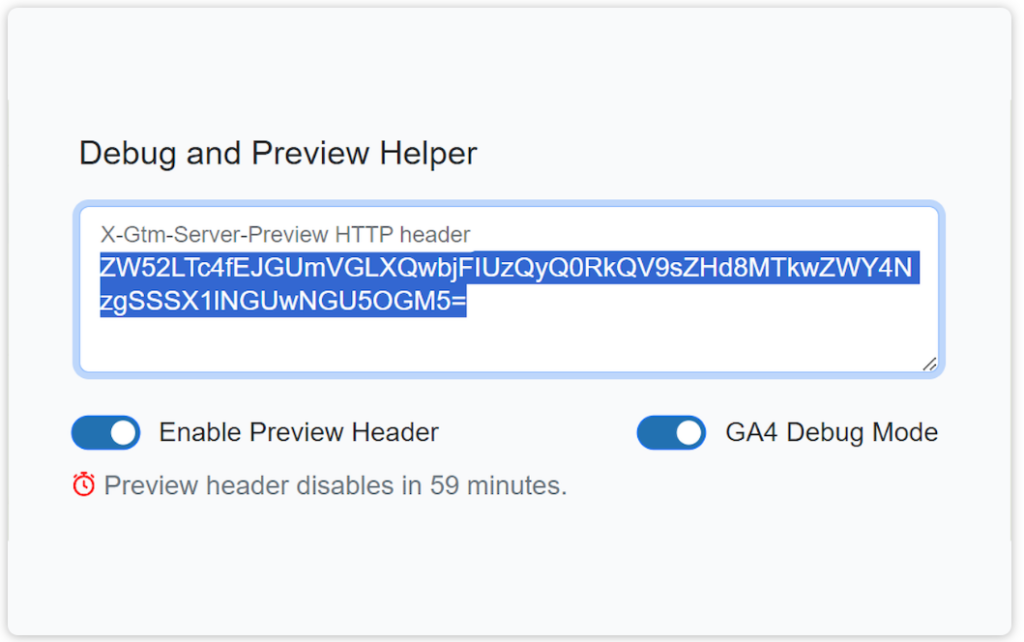
- Automatic X-Gtm-Server-Preview Header: This feature automatically adds the X-Gtm-server-preview header to all requests, with an automatic deactivation after one hour. No more repetitive setup for each new domain.
- Google Analytics Debug Mode: You can enable the debug mode for all Google Analytics requests with a simple toggle. This significantly simplifies the previously cumbersome process of activating GA4 debug mode.
Why I Built this sGTM & GA4 debug helper
I created sGTM because I was dissatisfied with the existing solutions for managing the preview value in the header. While many extensions allow you to add headers, they often require numerous clicks and setups for different domains. This repetitive process for me was a bit frustrating and time-consuming.
sGTM – add X-Gtm-Server-Preview Header is designed with a strong focus on user experience and ease of use. I wanted to streamline the setup process, making it quick and hassle-free, and minimizing the numbers of clicks you need to start your server side preview session.
Similarly, enabling debug mode for Google Analytics 4 was previously quite complex. With this extension, it’s now as easy as flipping a switch.
Try It Out
Check out the chrome extension and experience a more efficient way to manage your Google Server-Side Tag Manager previews and Google Analytics debug mode.